-o-transition: font-size .2s linear;
Use the background-clip property. A positive value will delay the start of the transition effect for the given length of time.

Value Bubbles For Range Inputs Css Tricks Css Tricks
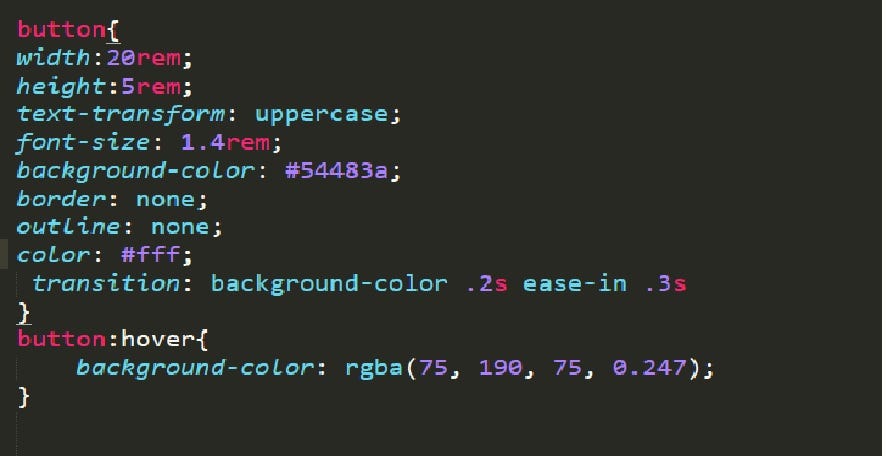
The transition property here is saying it wants all properties transitioned over half a second in a linear fashion with no delay.

. The duration is 2s and ease-in-out is a timing function. OK so transition-timing-function catchy is the least obvious fella. Scroll to the Top widget.
Color 5s font-size 2s. A value of 0s or 0ms indicates that the property will begin to animate its transition immediately when the value changes. Positive values will delay the start of the transition effect.
Transition-property transition-duration transition-delay transition-timing-function and transition. For a transition to take place only. In other words the effect will be animated.
About the above-mentioned examples the animation is best applied during user interaction eg. All of these properties are used to specify the behavior of the transition effect is applied on various HTML elements. HTML Linkstar.
Here I named the animation moveToRight but you can use any name you like. Put the background-size property which defines the size of the background image. The delay may be zero positive or negative.
A negative value will begin the transition effect immediately and partway through the effect. Choose the text value so the background is painted within the foreground text. Color 02s linear 0s font-size 02s linear 0s border-color 02s linear 0s height 02s linear 0s width 02s linear 0s line-height 02s linear 0s Library icon.
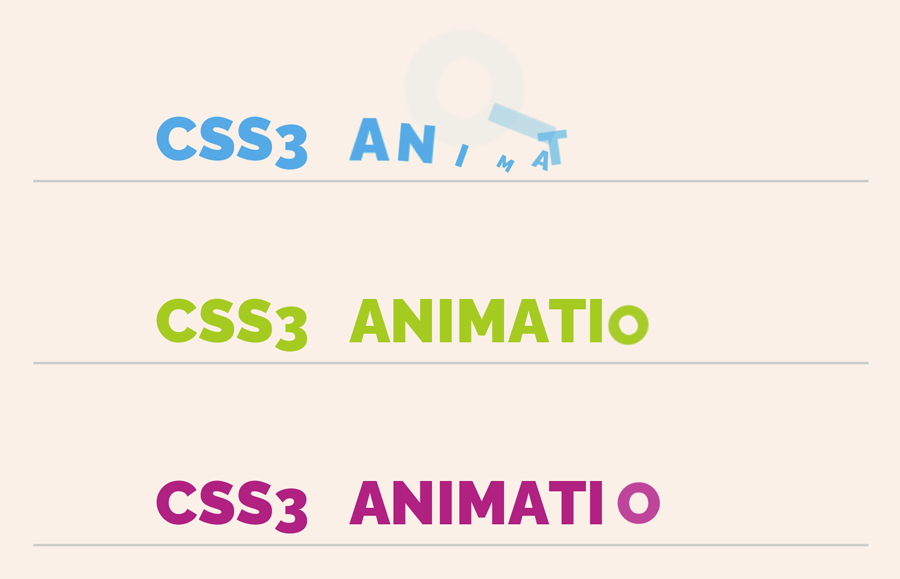
There are other timing functions you can use like ease-in linear ease-out which basically make the animation smoother. Profile or Media card. Add animation to the text.
Setelah semua sintak HTML dan CSS telah diketikan jangan lupa untuk menyisipkan library icon agar icon pada menu bisa tampil. Works only in Webkit-based browsers Google Chrome Safari Opera. The transition-delay CSS property specifies the amount of time to wait between a change being requested to a property that is to be transitioned and the start of the transition effect.
HTML Go to the layout option and add a HTMLJavascript gadgetCopy and paste the below code and replace the Feedburner username The one highlighted with blue. Easing animation is usable on User Interface UI elements such as the following. It effectively states how the browser should deal.
A value of 0s or 0ms will begin the transition effect immediately. CSS provides various transition properties which are as follows. Transitions are referred to as a shift in the state of an element smoothly in a specified duration.
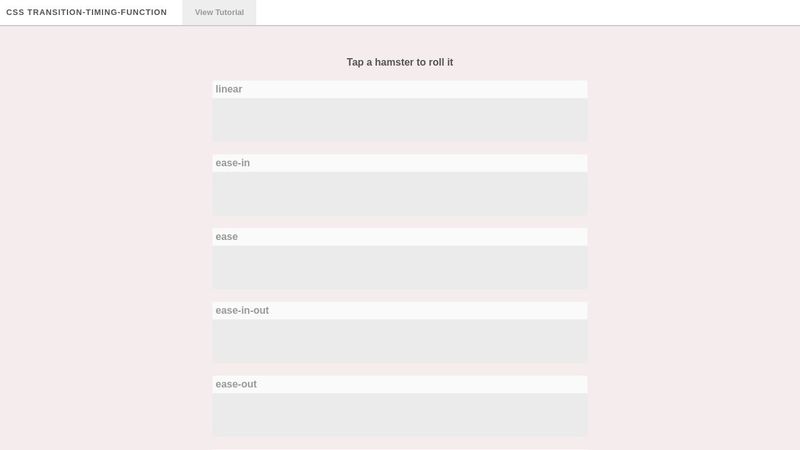
Youll see these in action in the next section.

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Css Transition Timing Function Examples

Fancy Css Text Animation Develop Paper

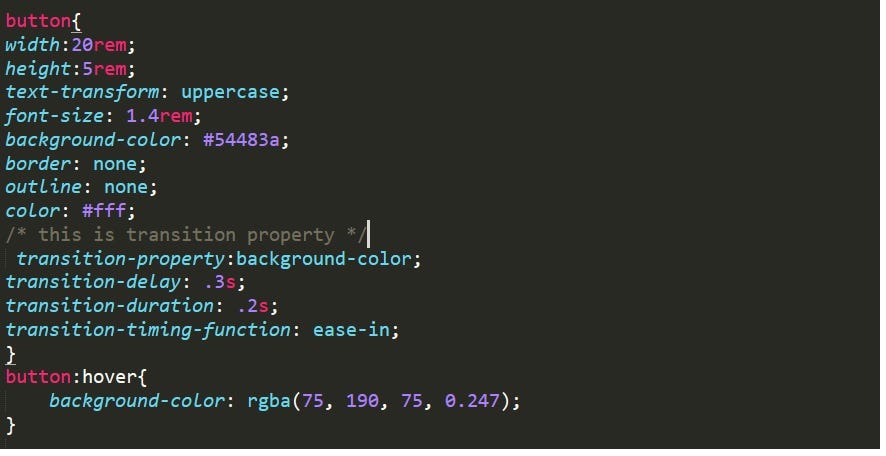
Em Vs Rem Dev Community

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

How To Create A Blinking Effect With Css3 Animations

15 Gorgeous Css Text Animation Effects Examples

Css Tricks Modern And Advanced Techniques For 2022

Great Css Text Animation Examples You Can Use

Css3 Transitions Timing Function Duration

Generative Art With Css

Infographic Design Minimum Font Size For Banner And Sign Design Codesign Magazine Daily Updated Magazine Celebrating Creative Talent From Around The Wo Wayfinding Signage Design Signage Environmental Graphic Design

Css Why Doesn T Background Clip Work On Edge Stack Overflow

Css Bouncing Text Animation Lena Design

Css Text Animation Examples With Code Codeconvey

Em Vs Rem Dev Community
Komentar
Posting Komentar